目录
项目介绍
简介
项目架构
项目模块组成
数据库设计
项目展示
首页
用户登录与注册
个人信息模块
商城展示
博客模块
博客浏览
博客发布与编辑
博客搜索
社区模块
新闻模块
后台管理系统
部署方式
结语
项目介绍
简介
项目类似于CSDN,支持所有用户浏览博客和发布个人的博客,同时增加商城,社区等模块,为个人独立全栈开发项目,无套用任何现成模板。
项目架构
整体框架:基于Vue+SpringBoot前后端分离开发,前端采用Vue2.5语法(2、3语法都有),后端采用SpringBoot3+jdk17单体架构开发。
数据库:Mysql8+Redis6。
消息队列:rabbitmq。
服务器部署:阿里云。
| 框架 | 说明 | 版本号 |
|---|---|---|
| springboot | 更新springboot3,使用新技术 | 3.0.5 |
| jdk | springboot3最低要求jdk17 | 升级为17 |
| javax.mail | 使用java进行邮箱发送 | 1.6.2 |
| easyExcel | 主要用于后台的导入导出excel表格 | 2.1.1 |
| mybatis | 用不惯编程式的plus版,还是适合自己动手写sql | 升级为3.0.2 |
项目模块组成
admin:后台管理系统,商城、博客、用户管理等
upload:用户头像、图片等文件上传
blog:博客、社区模块,博客推荐、搜索、浏览、发布、点赞收藏分享
mail:用户信箱模块
news:新闻模块,仅支持管理员发布和推送、用户浏览
user:用户模块,用户个人信息,账户、个人主页,用户之间聊天等
shop:商城模块,商品的浏览与购买
数据库设计
除去多余的students表,目前共计有17张表。其中全项目的验证码也均存储在本地数据库,接口也为本地实现。

项目展示
首页
没有考虑太多,仅做了新闻展示和部分工具推荐。

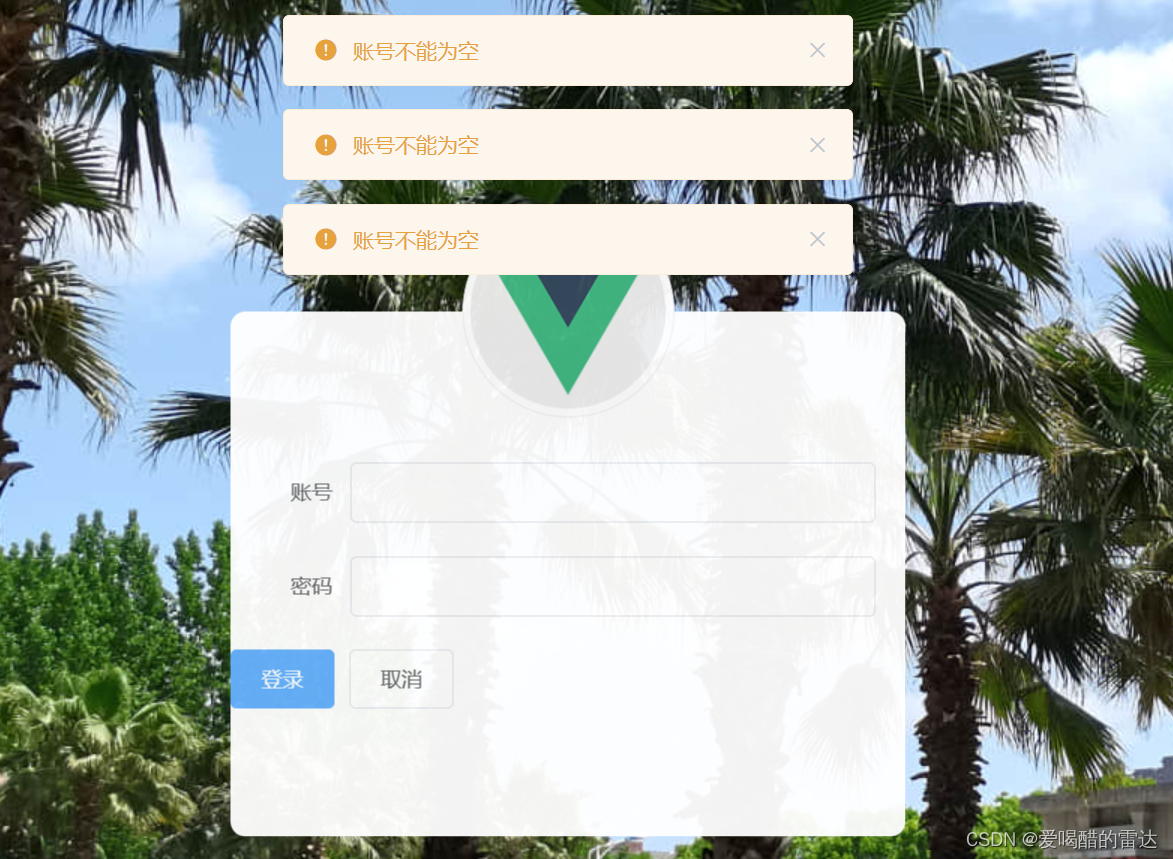
用户登录与注册
登录界面,支持三种方式登录,账户或用户名+密码登录,以及邮箱验证码登录。
数据库里的用户密码均为加密存储,确保用户安全。


注册这里的用户名是唯一的,账号为系统发放。
数据库加密存储用户隐私信息,确保用户隐私信息安全。


系统目前仅支持通过邮箱验证码的方式重新找回密码。
个人信息模块
个人主页展示个人信息,消息中心展示博客被点赞、评论信息,私信支持用户之间互相发送私信。




商城展示
支持商品模糊搜索,特价促销商品有独特标签展示,支持登录用户的详细浏览与商品购买。



商品购买后可以在个人订单中查看商品状态信息,也可以进行取消和付款等操作。
博客模块
博客浏览
分为三个分类,推荐、关注,热门博客,推荐通过自己实现的简易推荐算法,根据用户的token识别不同用户,对用户进行随机推荐博客,未登录用户仅可以浏览十条推荐博客。关注则是推送用户关注的人博客,热门则是根据博客点赞量进行排序。


浏览具体博客页面,支持用户二次编辑博客。

支持用户点赞评论收藏分享等功能。

博客发布与编辑
用户登录后点击右上角的发布即可写自己的博客,支持markdown语法,博客大体效果如上图所示。支持保存草稿和二次编辑,发布时可以选择封面,编辑简介,设置博客权限等。



博客搜索
支持模糊搜索,本地存储10条搜索历史,以及热门词条推荐。

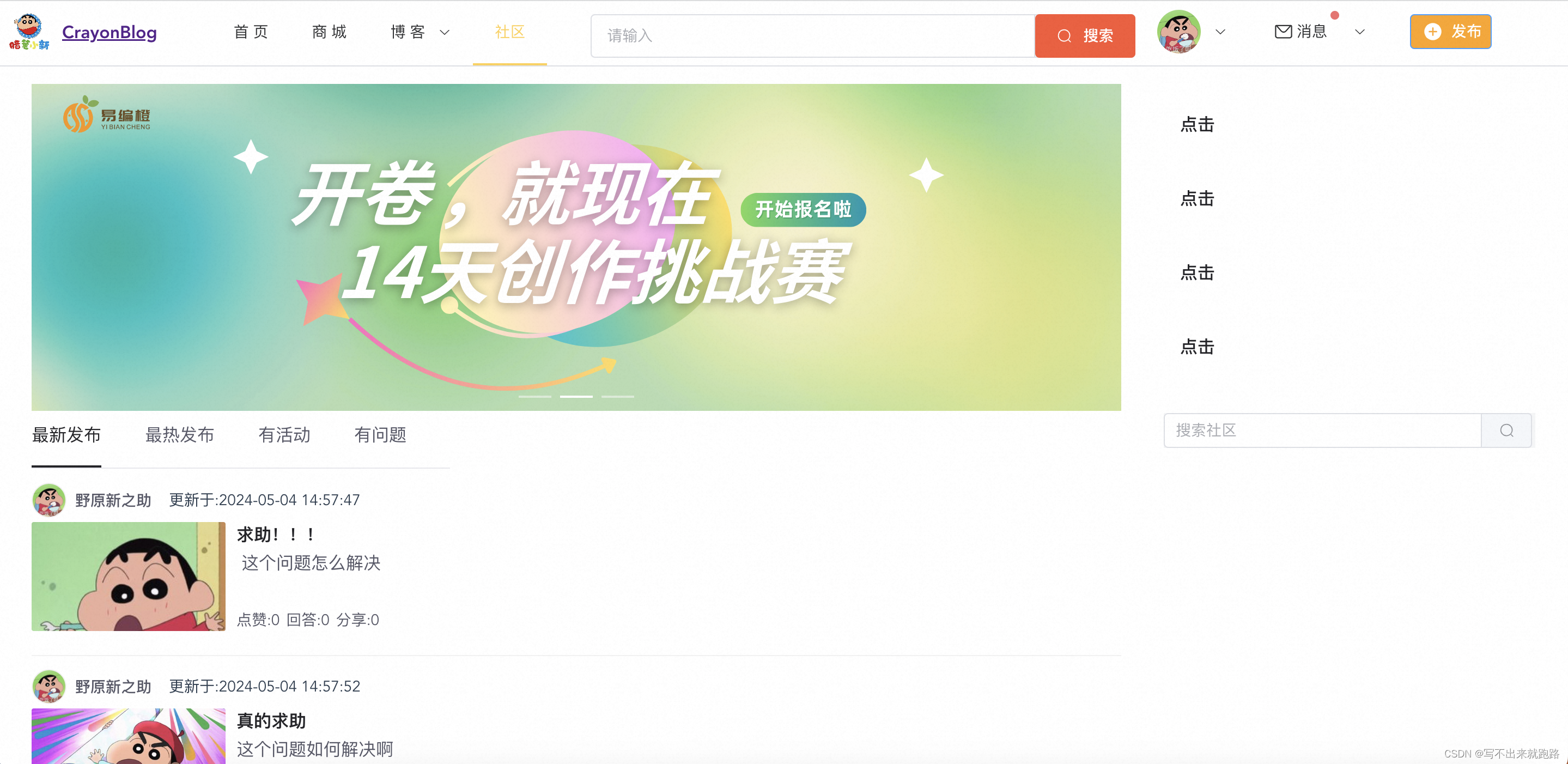
社区模块
目前该模块还在开发中,目标是打造成一个交流社区,类似于csdn的问答,这里不做过多展示。

新闻模块
目前仅做了首页新闻展示,支持管理员发布,并不完善,这里不多展示。
后台管理系统
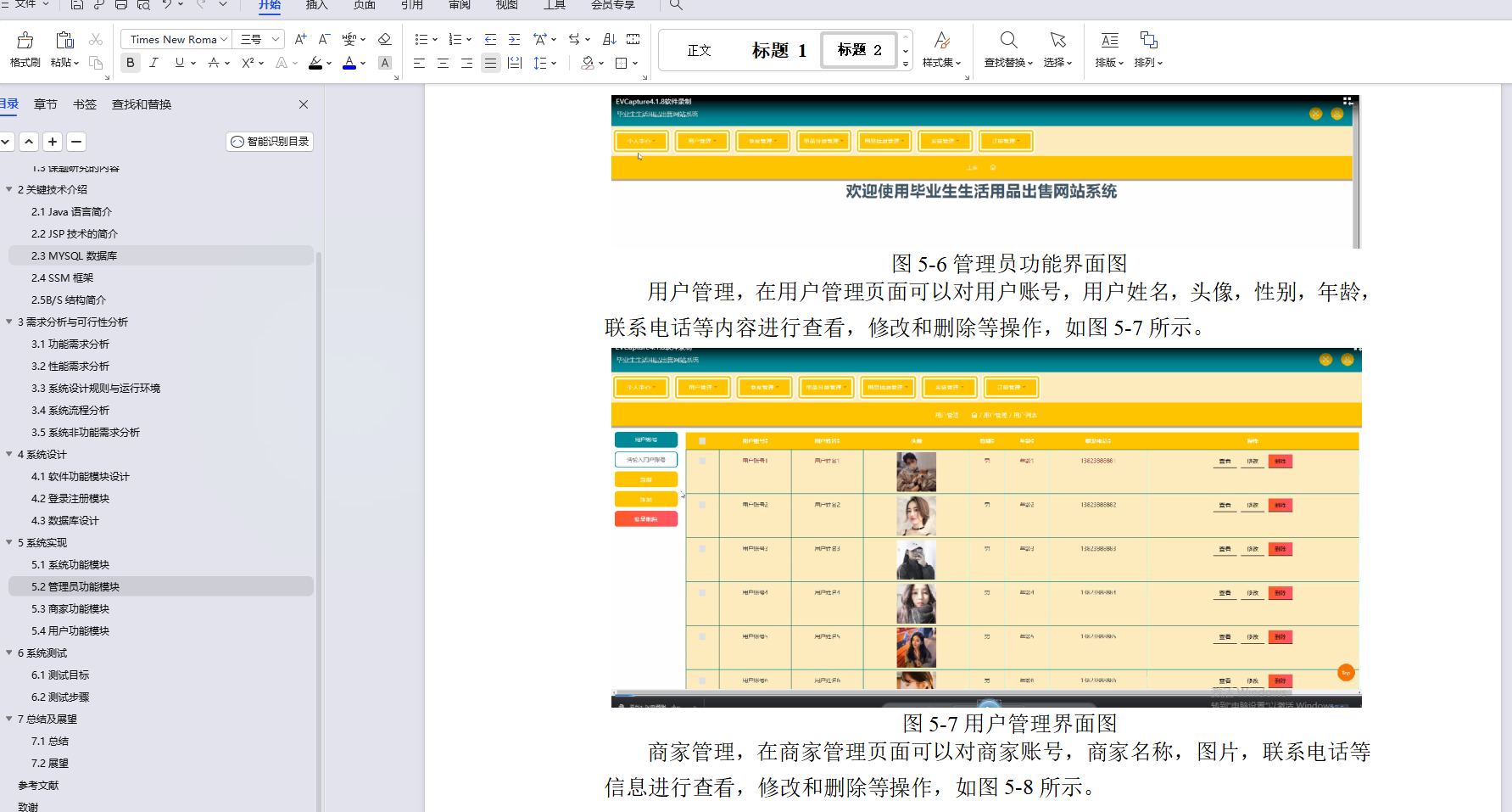
支持管理员用户查看和管理各个模块,还在开发中待完善。
部署方式
通过阿里云服务器进行部署,使用tomcat进行文件存储和jar包运行,ngnix部署前端vue项目。
结语
该项目从今年一月开始着手开发,前后端同步进行,总共耗时1个月,后期会完善项目后进行开源。